
Laura Nouazé
Passionnée et dévouée !
J'ai décidé de travailler dans le développement web pour apprendre les différentes technologies et ainsi comprendre comment fonctionnent les pages web ! Consultez mes projets ci-dessous !

Passionnée et dévouée !
J'ai décidé de travailler dans le développement web pour apprendre les différentes technologies et ainsi comprendre comment fonctionnent les pages web ! Consultez mes projets ci-dessous !
Je suis en formation à la Web Académie by Epitech sur le campus de Lille !

Apprentissage des langages HTML, JS, JSX, JQUERY, CSS, PHP, SQL, JSON



Lors de mon parcours, j'ai pu travailler sur tout un tas de projets commme ceux ci-dessous !
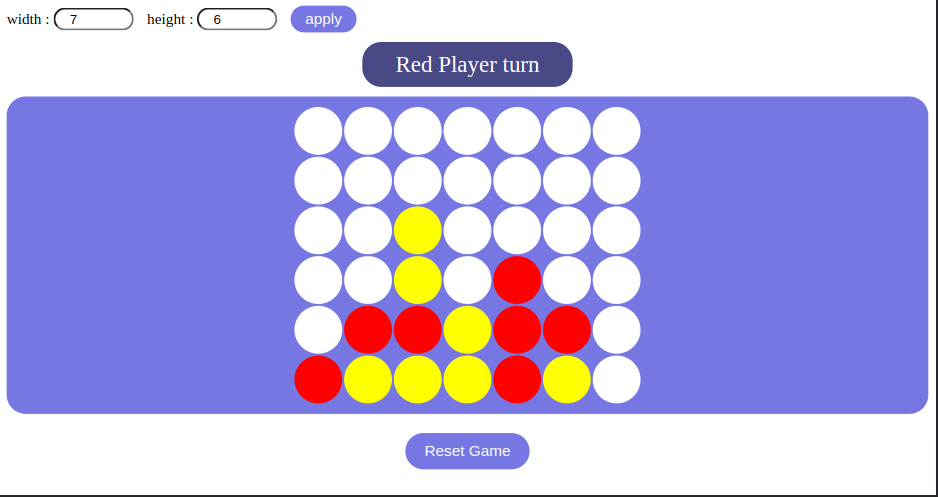
- Création du jeu Puissance 4 en tour par tour avec pion jaune VS pion rouge en HTML, Javascript et CSS
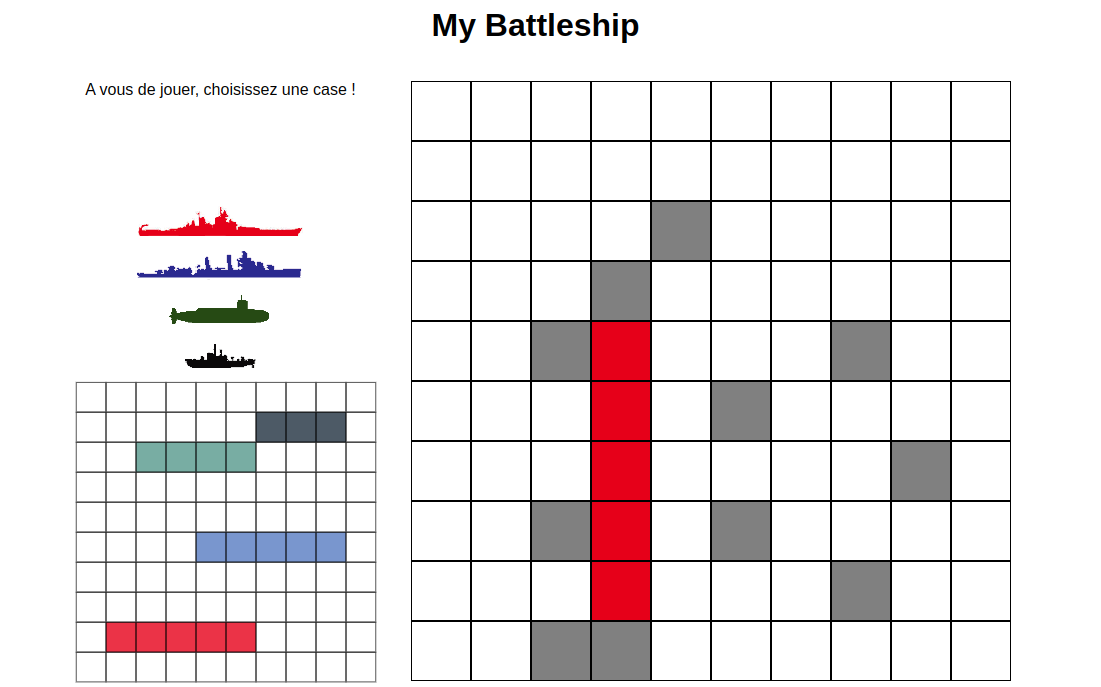
- Création d'un Battlship en tour par tour avec un ordinateur en adversaire en HTML, Javascript et CSS
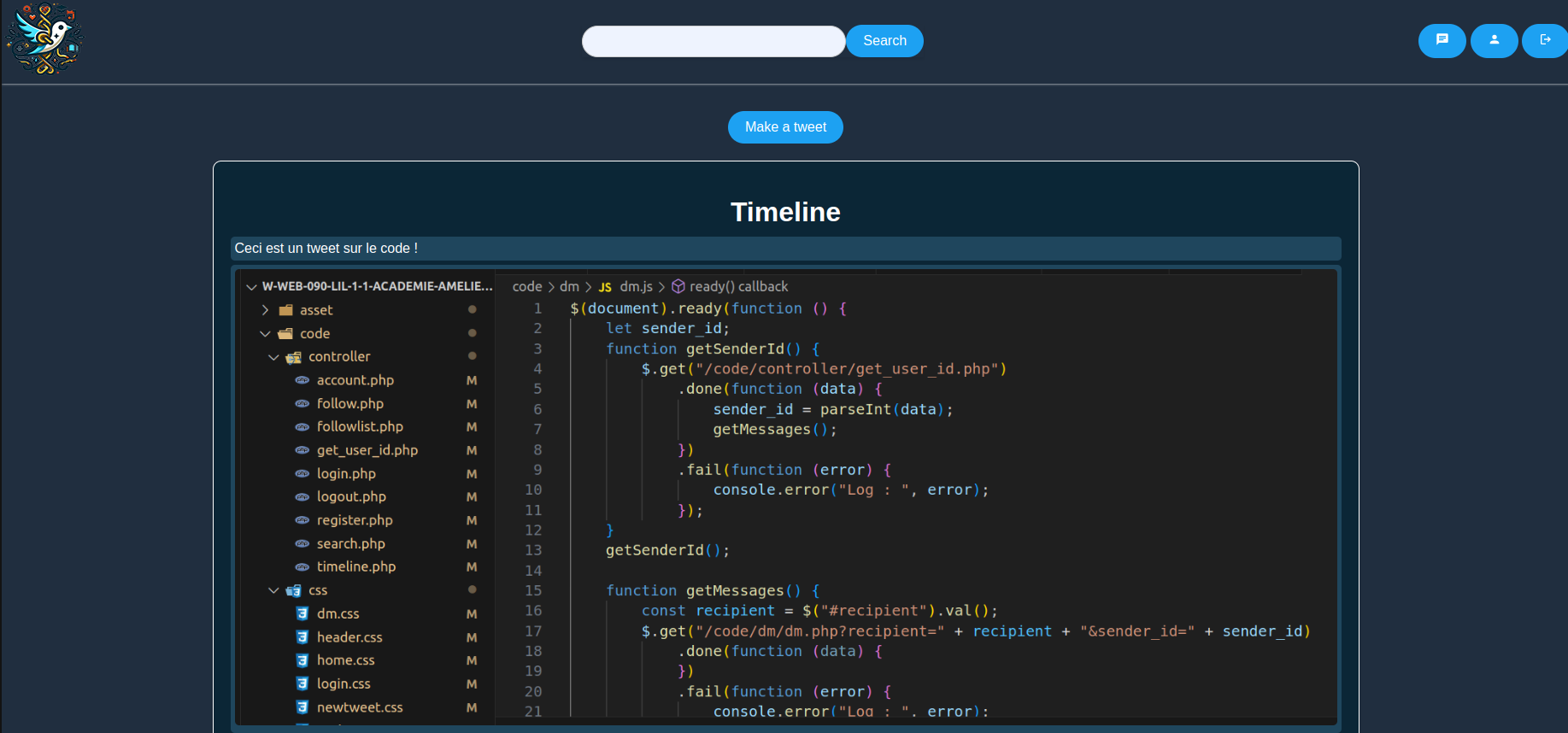
- Création du réseau social Twitter avec création d'un fil d'actualité ainsi que d'une messagerie en PHP, HTML, Javascript et CSS. La base de données SQL a été utilisée
- Création d'une liste de course avec des tâches qu'on peut marquer comme terminées en PHP, HTML, CSS et Javascript




Vous trouverez ci-dessous la liste des compétences associées à mon titre RNCP
- Rédiger un Cahier Des Charges (CDC) en partant d'une expression de besoins, afin de cadrer fonctionnellement un projet de solution web dans le respect des réglementations en vigueur et notamment le RGPD.
- Rédiger des spécifications techniques en analysant un CDC, afin de cadrer techniquement un projet de développement de solution web.
- Déployer un environnement de travail en mettant en place les outils de versionnage, de partage et de collaboration/communication nécessaires, afin de cadrer opérationnellement un projet de développement de solution web.
- Réaliser une maquette afin de permettre au client de valider la structure de la solution web en respectant les bonnes pratiques en termes d’ergonomie et d’accessibilité.
- Identifier les fonctionnalités à développer, en modélisant les divers éléments et leurs interconnexions, afin de structurer l'architecture de la solution web et de Base De Données (BDD).
- Rédiger une présentation pour présenter les choix techniques, les maquettes, et le schéma de la solution web en argumentant les choix faits afin de permettre au client ou au décideur de valider la proposition de solution.
- Développer le prototype de la solution web afin de présenter l’architecture technique au client.
- Rédiger le code de la solution en transcrivant les fonctionnalités du CDC, en respectant les normes d’accessibilité, d’ergonomie, de référencement, et la réglementation en vigueur afin de développer la solution web.
- Intégrer les différents éléments de la solution web en fonction des maquettes, en respectant les dernières normes des langages utilisés (HTML, CSS, JS, …).
- Implémenter la partie "front-end" d'une solution web.
- Implémenter la logique et la base de données assurant la persistance des données côté serveur (le "back-end").
- Implémenter des règles d'authentification, en respectant les bonnes pratiques en matière de sécurité, afin de sécuriser l'accès à une solution web.
- Implémenter un plan de tests en concevant les différents tests unitaires et d’intégration afin de vérifier que l’ensemble des fonctionnalités développées fonctionne bien séparément et à l’unisson.
- Déployer une application web en utilisant un serveur afin de rendre l’application accessible aux utilisateurs.
- Rédiger une documentation technique à destination des équipes parties prenantes en réalisant la documentation technique et fonctionnelle de la solution web, afin de garantir sa pérennité et son évolution future.
- Rédiger une documentation utilisateur pour apporter un support aux utilisateurs, afin de garantir l'autonomie et la satisfaction des utilisateurs de la solution web.
- Monitorer le lancement d'une solution web, en recueillant les retours utilisateurs, afin d'évaluer la qualité de la solution web déployée.
- Identifier des améliorations qualitatives et de performance d'une solution web, en analysant les retours utilisateurs et les données d'analyse du trafic, afin d'améliorer la qualité et la disponibilité d'une solution web déployée.
- Analyser la qualité de l’ergonomie et la qualité de l’accessibilité de la solution (normes, design, ergonomie, navigation, référencement, bonnes pratiques, etc.) pour identifier les axes d’amélioration.
- Rédiger un document argumentatif en listant des propositions d'améliorations afin de faire valider des préconisations de développements correctifs d'une solution web.
Remplissez le formulaire ci-dessous pour me contacter !